wordpressのエディターがgutenbergに変わってから記事の文字数カウントが消えましたが、実は文字数を数えてくれる機能自体はまだ残っています。
今回の記事では、プラグインや文字数をカウントするサイトなどの外部ツールを使用することなく、記事の文字数を確認する方法を紹介します。
目次
文字数カウントはビックリマークのアイコンをクリックするだけ!

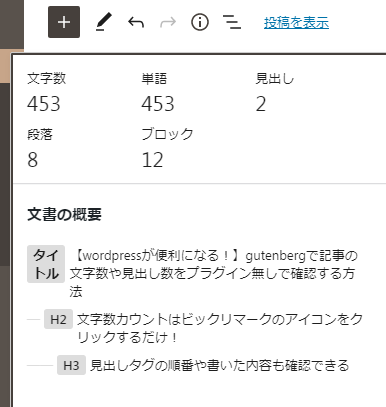
方法は簡単。エディターの左上に表示されているビックリマークのアイコンをクリックするだけです。なんだかエラーのようなアイコンですが、クリックしても問題ありません。

クリックすると、記事の情報が表示されます。これだけで記事内の文字数や見出しタグの数、さらにブロック数や段落数も数えてくれるので、覚えておくと便利です。
見出しタグの順番や書いた内容も確認できる

そして見出しタグに書いた内容・順番もここで確認できるので、h2の次にh4にしていないかなど、文法ミスがないかも確認できます。
例としてH2の次にH4を入れてみましたが、見出しタグの順番間違いが記事にあるとタグの色が黄色になって間違いを指摘してくれるので、ブログ初心者でHTMLタグについて詳しくない方には特に必須の機能ですね!
まとめ
私もGutenbergに変更した当初、文字数カウントが無くなったのが凄く不便で最初は文字数をカウントするエディタツールに記事をコピペしてカウントしていましたが、これに気づいてから記事を書くのが凄く楽になりました。
【豆知識】Gutenbergの意味とは?
エディタ名の「Gutenberg(グーテンベルク)」とは、14世紀にドイツで活版印刷技術を発明したヨハネス・グーテンベルク(Johannes Gutenberg)氏の名前にちなんでつけられたものです。
著:マイケル ポラード, 原著:Pollard,Michael, 翻訳:佐知子, 松村
¥1,760 (2021/07/01 03:21時点 | Amazon調べ)